Praktyczny Przewodnik dla Grafików
Podstawy kolorystyki Tailwind
Tailwind CSS oferuje predefiniowaną paletę kolorów, która obejmuje całą gamę odcieni, od subtelnych pasteli po intensywne barwy. Każdy kolor jest podzielony na odcienie od 50 do 950, co pozwala łatwo kontrolować intensywność używanego koloru. Na przykład:

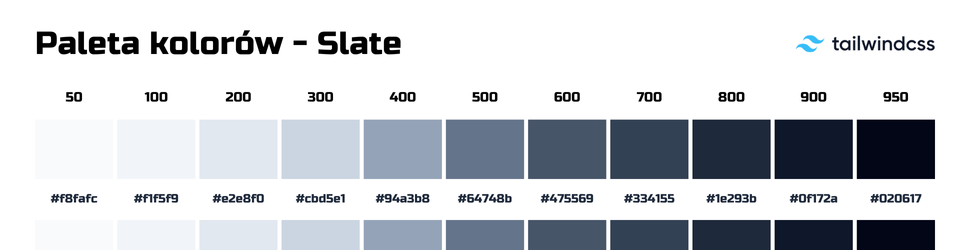
Przykłady elementów UI z wykorzystaniem palety Slate z Tailwind
Slate 500-700
Paleta Red w Tailwind CSS to kolekcja intensywnych, pełnych pasji odcieni czerwieni, które symbolizują energię, emocje i determinację.
Paleta Orange w Tailwind CSS to kolekcja ciepłych, energetycznych odcieni pomarańczowego, które symbolizują entuzjazm, kreatywność i ekscytację.
Paleta Yellow w Tailwind CSS to kolekcja jasnych, energetycznych odcieni żółci, które symbolizują radość, optymizm i kreatywność
Paleta Emerald w Tailwind CSS to kolekcja głębokich i nasyconych odcieni zieleni, które symbolizują harmonię, naturę oraz luksus.
Paleta Lime w Tailwind CSS to kolekcja jasnych, świeżych odcieni zieleni, które nadają projektom energiczny i pozytywny charakter. Lime to kolor, który kojarzy się z witalnością, optymizmem i nowoczesnością
Paleta Cyan w Tailwind CSS to zestaw odcieni niebiesko-zielonych, które nadają projektom nowoczesny, orzeźwiający i dynamiczny charakter. Kolory Cyan kojarzą się z energią, świeżością oraz kreatywnością
Paleta Blue w Tailwind CSS to kolekcja świeżych i energetycznych odcieni niebieskiego, które kojarzą się z zaufaniem, spokojem oraz otwartością.
Paleta Purple doskonale sprawdza się jako akcent kolorystyczny, podkreślający ważne elementy interfejsu, nagłówki, przyciski, lub tła, które mają przyciągać uwagę.
Paleta Slate w Tailwind CSS to zestaw stonowanych, zimnych odcieni szarości z delikatnym, niebieskim podtonem.