
RED

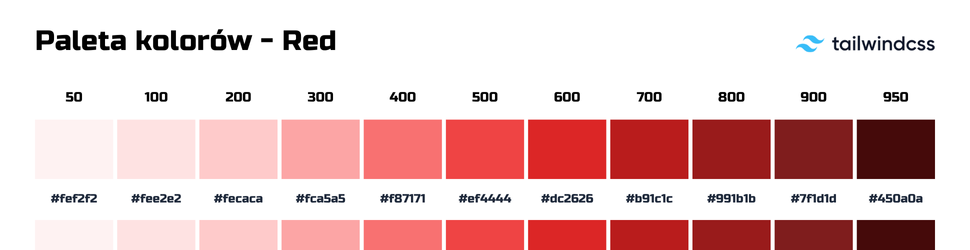
Paleta Red w Tailwind CSS to kolekcja intensywnych, pełnych pasji odcieni czerwieni, które symbolizują energię, emocje i determinację. Kolory Red są odważne i dynamiczne, co sprawia, że doskonale nadają się do projektów, które mają wzbudzać silne emocje, zachęcać do działania oraz przyciągać uwagę. Paleta Red jest idealnym wyborem dla branż związanych z modą, gastronomią, sportem, a także kampaniami promocyjnymi, gdzie istotna jest intensywność i wyrazistość przekazu.
Red 500-600
Kolory Tailwind
Tailwind oferuje szeroką gamę kolorów, które można łatwo dostosować do stylu Twojej strony lub aplikacji.
Tworząc aplikację
Warto zadbać o dostępność kolorów.










